So exportieren Sie Elemente in PhotoRobot Controls-App
In PhotoRobot Controls-App (im Folgenden als "CAPP" bezeichnet) können Benutzer Elemente auf eine lokale Festplatte oder in die PhotoRobot Cloud exportieren.

Verwenden Sie dieses PhotoRobot Benutzerhandbuch, um den Artikelexport in CAPP zu bedienen und Fehler zu beheben, einschließlich:
- Optionen für den Export von Gegenständen
- Ausgabeformate
- Dateiformatierung
- Dateinamen-Vorlagen
- Speichern und Laden von Konfigurationen
- Exportieren von Elementen auf einen lokalen Datenträger
- Artikelexport in die Cloud
Artikelexport (lokal)
Elemente für den Export auswählen
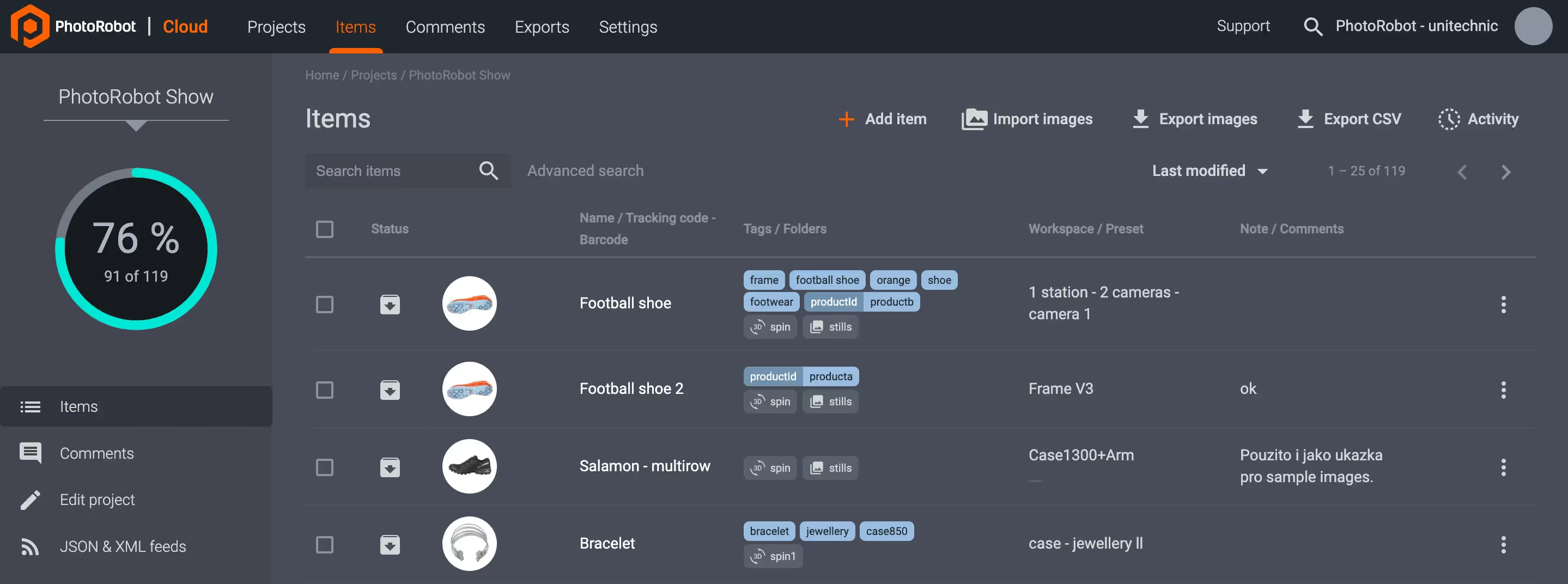
Um Elemente für den Export von CAPP auf ein lokales Laufwerk auszuwählen, öffnen Sie zunächst das Projekt , in dem die Elemente gespeichert sind.
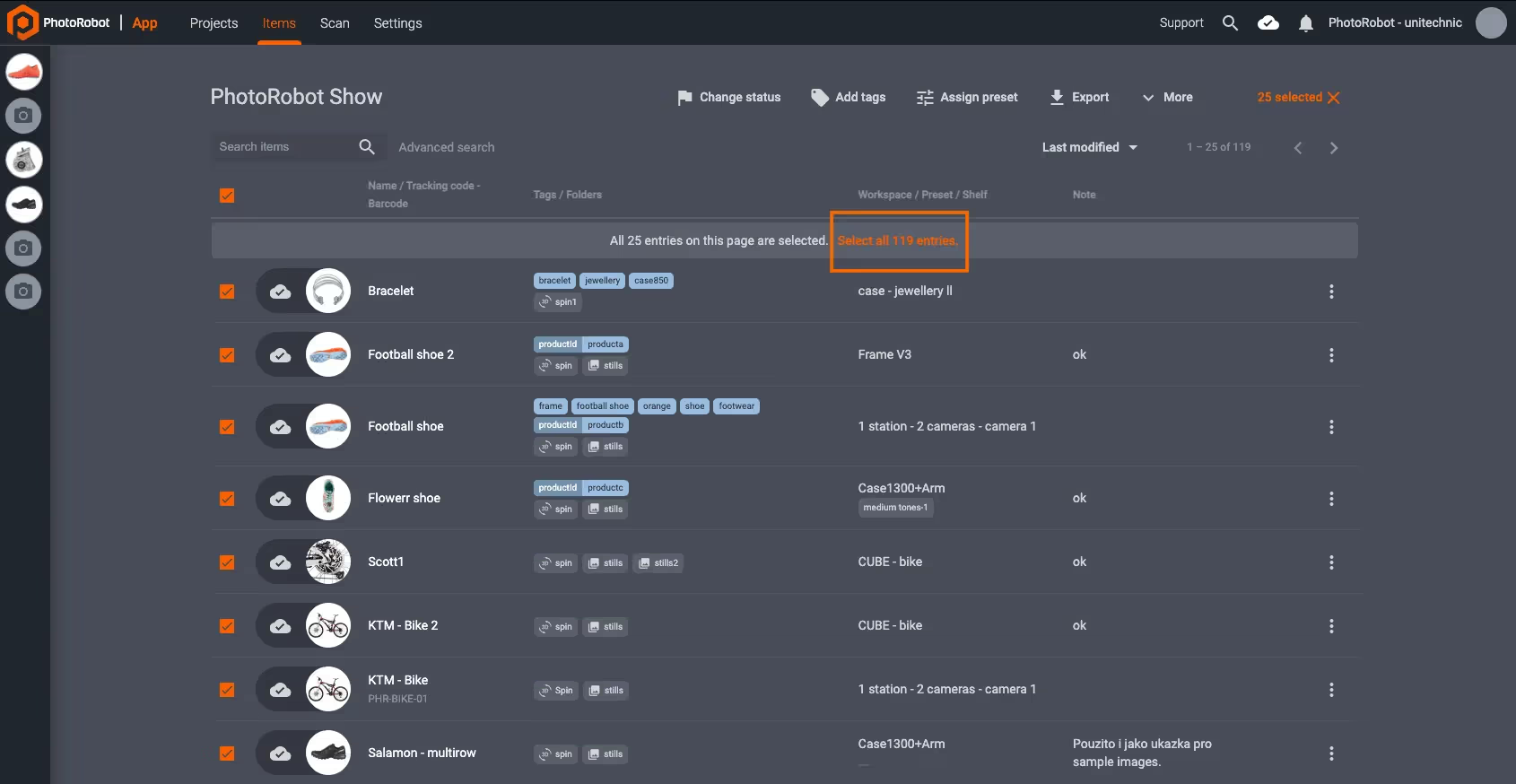
Innerhalb eines Projekts werden standardmäßig 25 Elemente angezeigt. Benutzer können einzelne Elemente für den Export oder alle 25 Einträge auf einer Seite auswählen.
- Anmerkung: Um alle Elemente in einem Projekt auszuwählen, klicken Sie auf die Eingabeaufforderung Alle Einträge auswählen, die neben der Anzahl der ausgewählten Einträge angezeigt wird:

Nachdem Sie Elemente für den Export ausgewählt haben, wird die Gesamtzahl der Elemente im oberen rechten Teil der Seite angezeigt. Vergewissern Sie sich, dass die Gesamtzahl der Elemente korrekt ist, und klicken Sie auf Exportieren , um das Exportfenster zu öffnen:

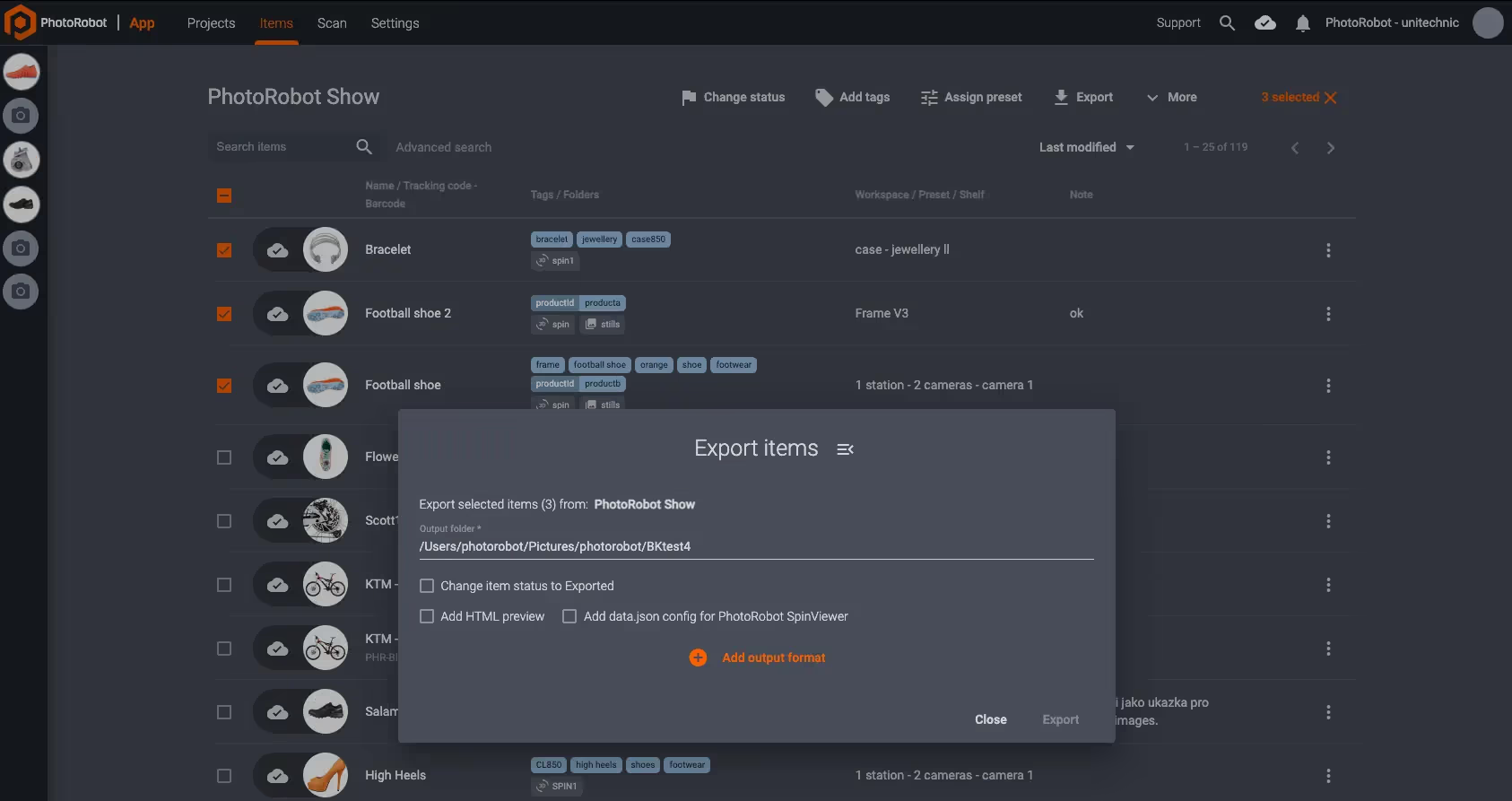
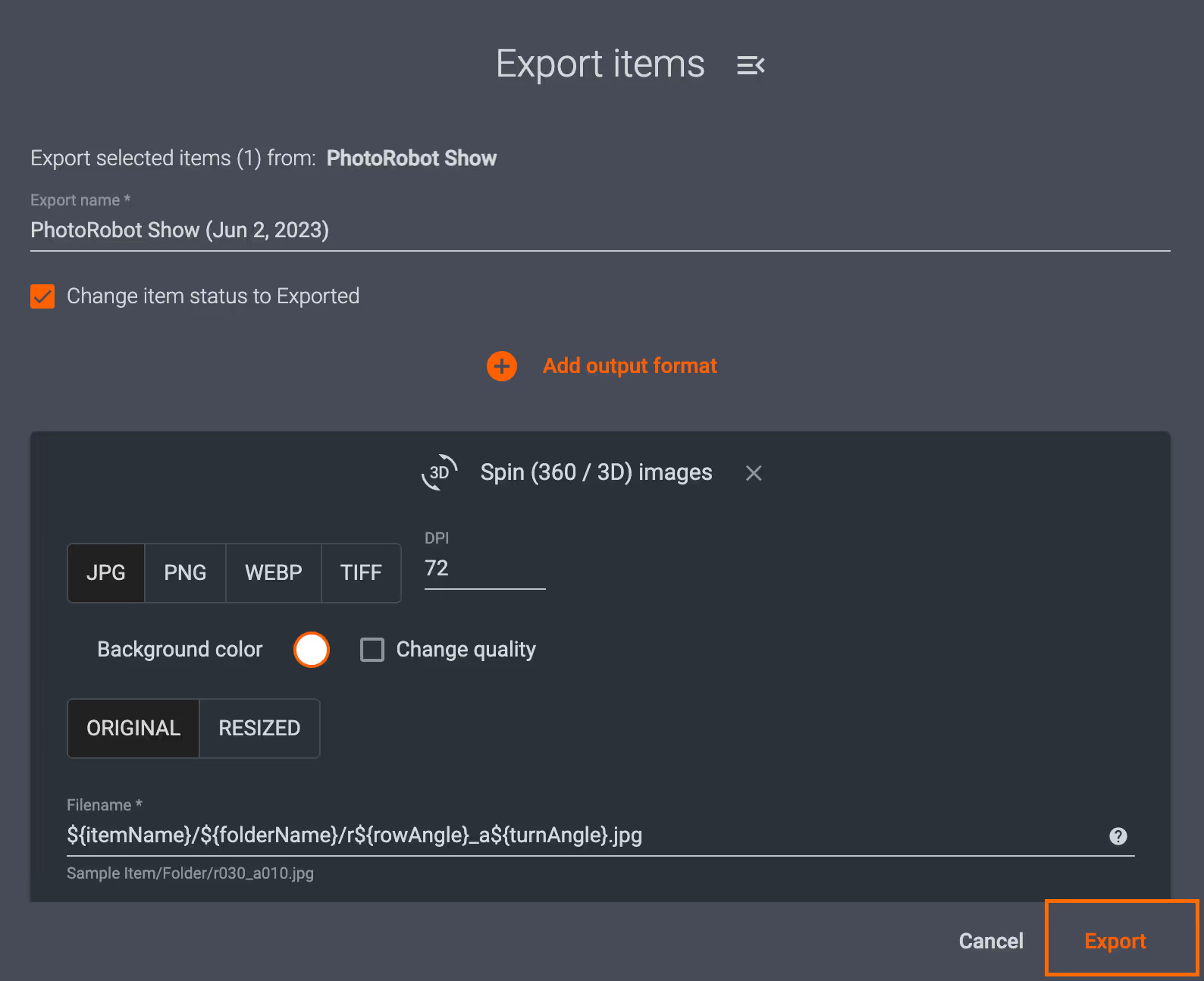
Konfigurieren von Exportoptionen
Im Menü "Exportieren" können Benutzer Optionen für den Export von Elementen konfigurieren, um Bilder zu erstellen und die Größe auf einem lokalen Datenträger zu ändern.

- Ändern Sie den Artikelstatus in Exportiert - Aktivieren Sie dieses Kontrollkästchen, um den Status von Artikeln nach erfolgreichem Export in der App in Exportiert zu ändern.
- HTML-Vorschau hinzufügen : Aktivieren Sie dieses Kontrollkästchen, um eine HTML-Vorschau neben den exportierten Elementen zu generieren, auf die Benutzer klicken können, um sie zu überprüfen.
- Daten-JSON-Konfiguration für PhotoRobot SpinViewer hinzufügen: Aktivieren Sie dieses Kontrollkästchen, um die JSON-Hauptkonfigurationsdatei zu konfigurieren. Hinweis: Überprüfen Sie nach der Konfiguration, ob die JSON-Syntax gültig ist.
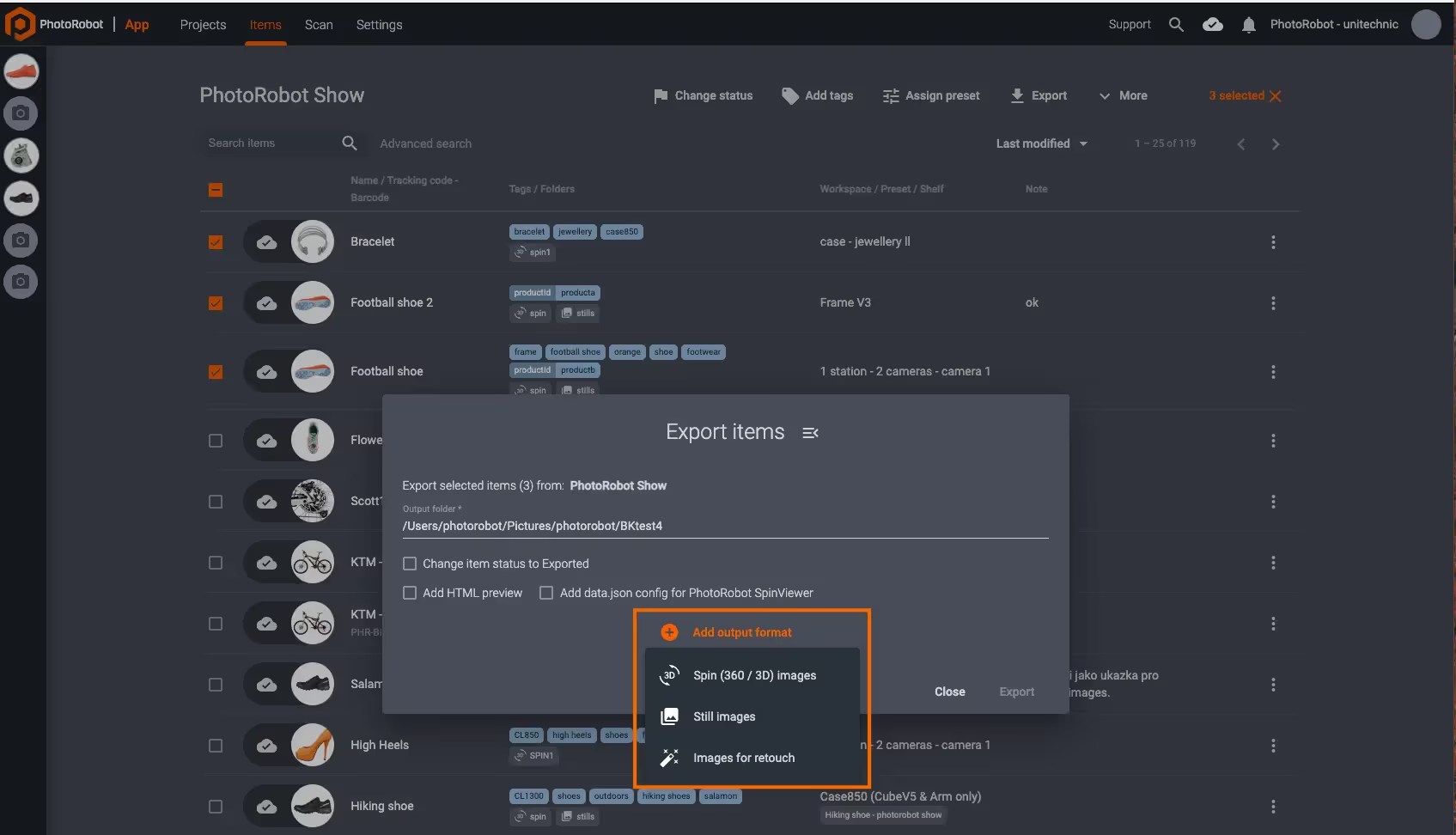
Für jeden Export muss der Benutzer außerdem über Ausgabeformat hinzufügen ein Ausgabeformat auswählen. Standardmäßig gibt es drei Ausgabeoptionen:

- Spin (360 / 3D) Bilder - Exportieren Sie Artikel als Produktspin.
- Standbilder - Exportieren Sie Standbilder, z. B. eine Bildergalerie mit 5 oder 6 Fotos.
- Bilder für die Retusche - Markieren Sie Bilder für die externe Retusche vor dem endgültigen Export (siehe unten).
Anmerkung: Beim Hinzufügen mehrerer Ausgaben konfigurieren Benutzer individuelle Menüoptionen für Spin-Bilder (360 / 3D) und für Standbilder oder für andere Ausgabeformate.
Wählen Sie ein Dateiformat für den Export
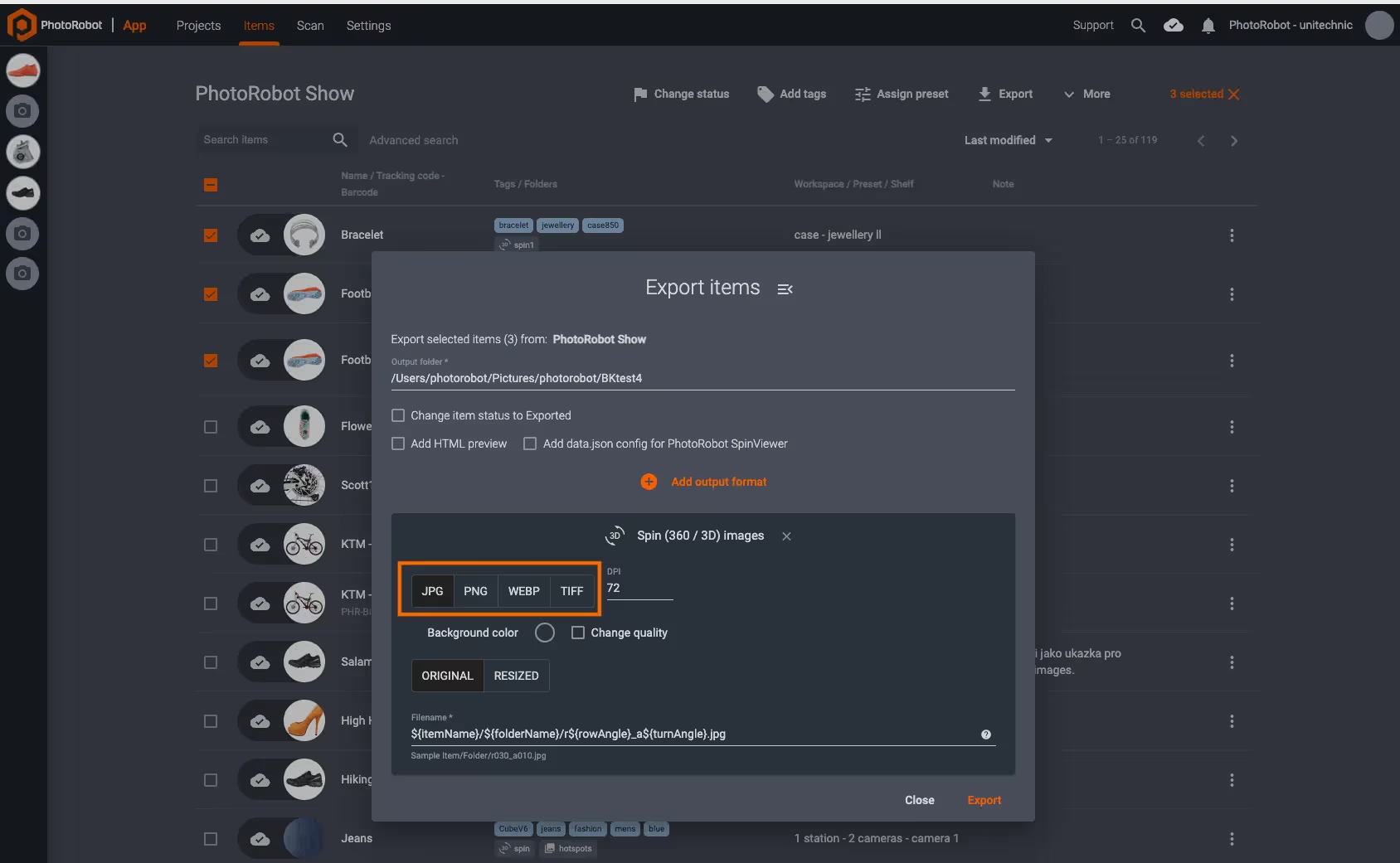
Nach der Auswahl des Ausgabeformats werden im Exportfenster Optionen angezeigt, mit denen Benutzer auswählen können, in welchem Dateiformat Bilder heruntergeladen werden sollen:

- JPG - Das JPG-Dateiformat ist aufgrund seiner Kompatibilität und Größe nützlich, obwohl einige Daten bei der Übertragung verloren gehen können. Dies liegt daran, dass JPG eine verlustbehaftete Komprimierung verwendet, die nicht immer zu einer 1:1-Darstellung des Originalbildes führt.
- PNG - Das PNG-Dateiformat verwendet eine verlustfreie Komprimierung, um Bilder in einer 1:1-Darstellung der Originaldatei herunterzuladen. PNG-Dateien können auch auf einem transparenten Hintergrund bereitgestellt werden, jedoch sind die Dateigrößen viel größer als bei JPG und werden im Web nur sehr selten verwendet.
- WebP - Das WebP-Dateiformat von Google ist im Allgemeinen überall kompatibel und kombiniert die Eigenschaften von JPG und PNG in einem Format. WebP verfügt über eine überlegene verlustbehaftete und verlustfreie Komprimierung, Dateien können transparent sein und Bilder können auf extrem kleine Größen komprimiert werden.
- TIFF - Das TIFF-Dateiformat ist äußerst ungewöhnlich und wird nur in sehr speziellen Fällen verwendet, um die Kompatibilität auf Legacy-Systemen zu gewährleisten. TIFF wird daher in CAPP nur eingeschränkt unterstützt und wird für den Export von Elementen nicht empfohlen.
( ! ) - Die empfohlenen Dateiformate sind WebP und JPG. Hinweis: WebP wird gegenüber JPG empfohlen, da WebP für denselben SSIM-Index durchweg weniger Bits pro Pixel benötigt als JPG. Umgekehrt sind PNG-Dateien oft zu groß für das Web und werden nur in Sonderfällen verwendet.
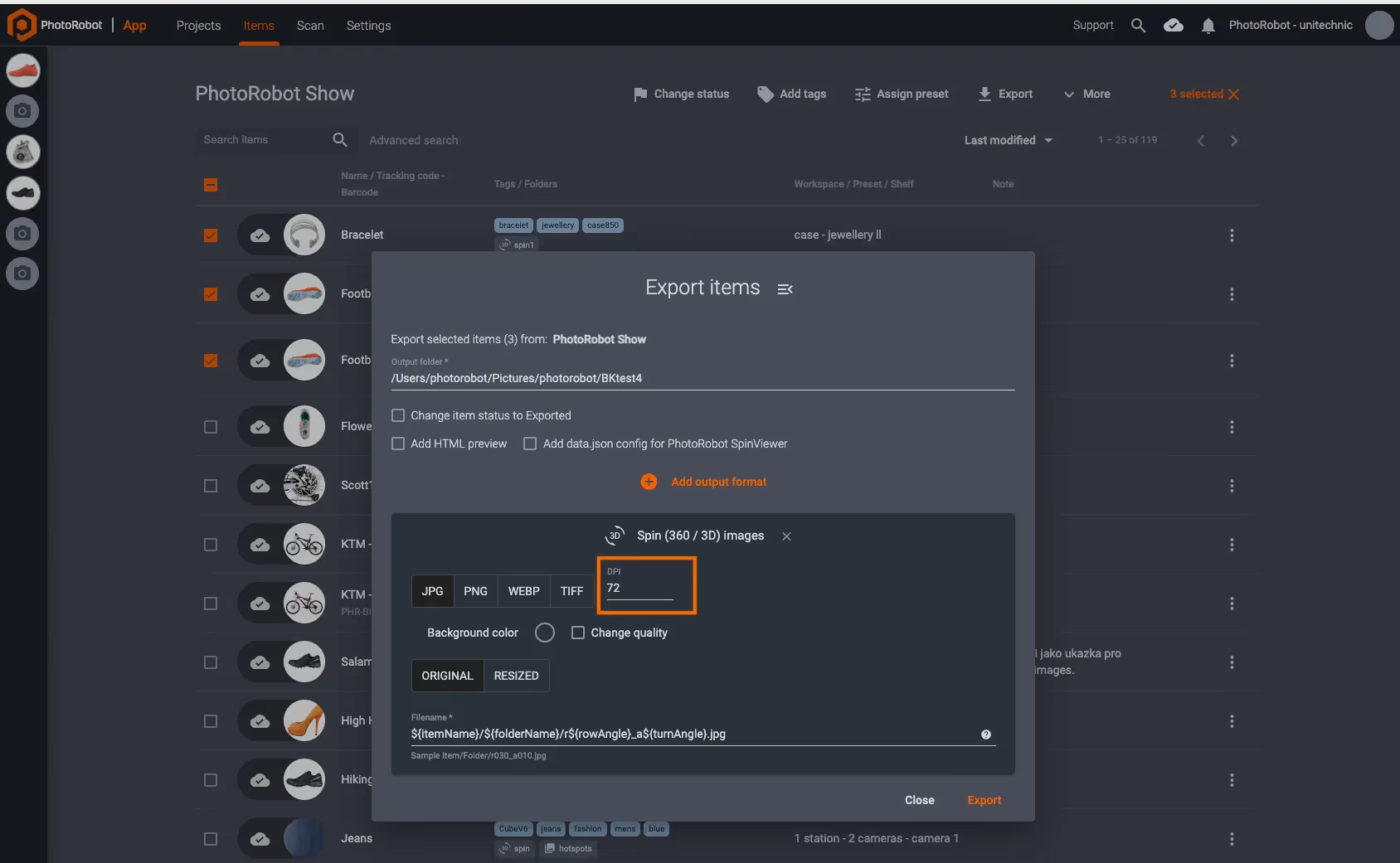
( * ) - Rechts neben der Auswahl des Dateiformats ist DPI standardmäßig auf 72 eingestellt. Hinweis: Das Anpassen der DPI-Werte hat keinen Einfluss auf die Bildauflösung, daher wird in den meisten Fällen empfohlen, die Standardeinstellung beizubehalten:

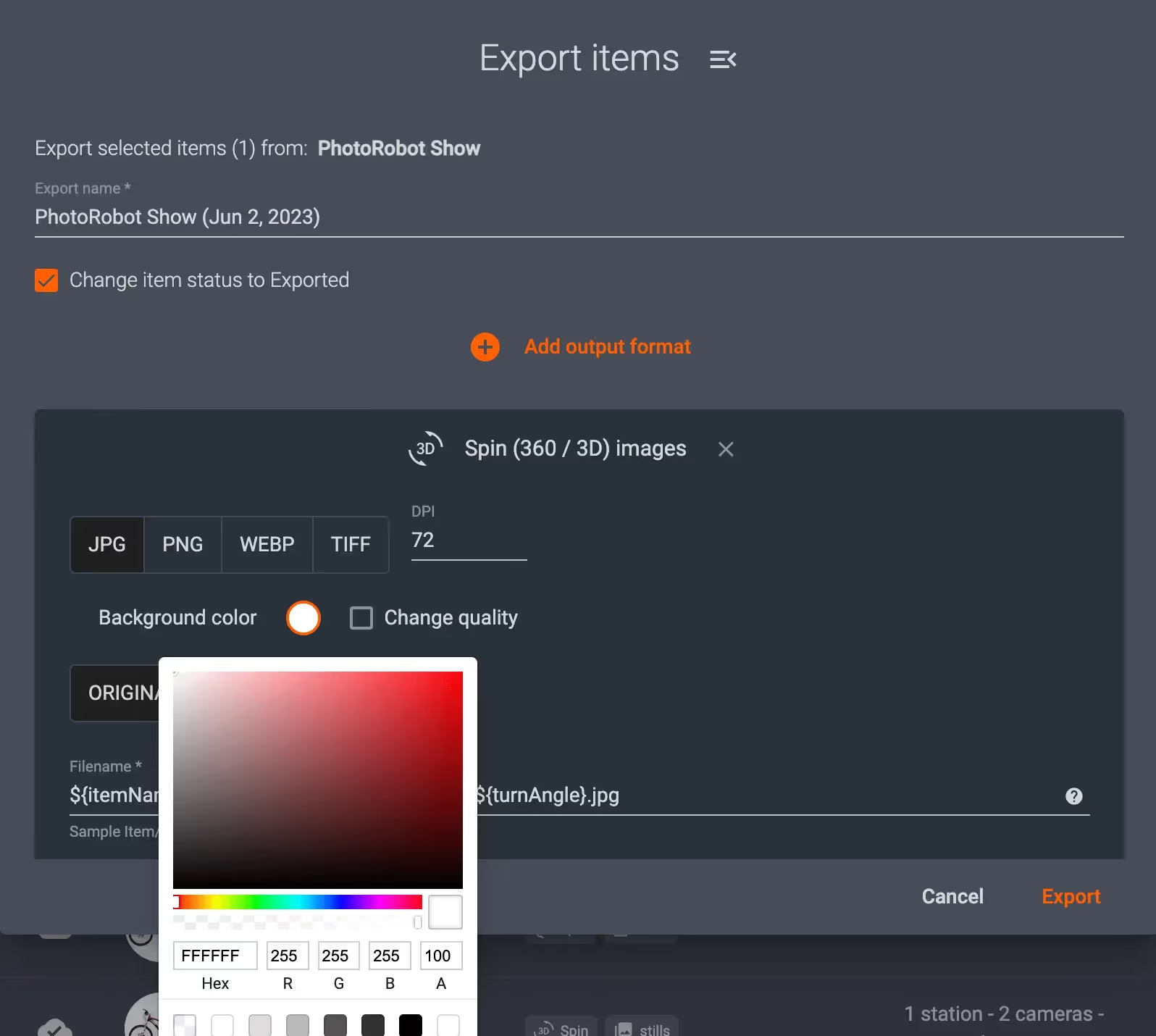
Hintergrundfarbe festlegen (nur transparente JPG-Dateien)
Wenn Sie eine transparente JPG-Datei für den Export konfigurieren, können Benutzer eine Hintergrundfarbe auswählen, indem sie auf Hintergrundfarbe klicken:

- Anmerkung: Optionen für die Hintergrundfarbe sind nur für transparente JPG-Dateien verfügbar.
- Ändern Sie die Funktion der Qualitätsoptionen für JPG- und WebP-Dateien.
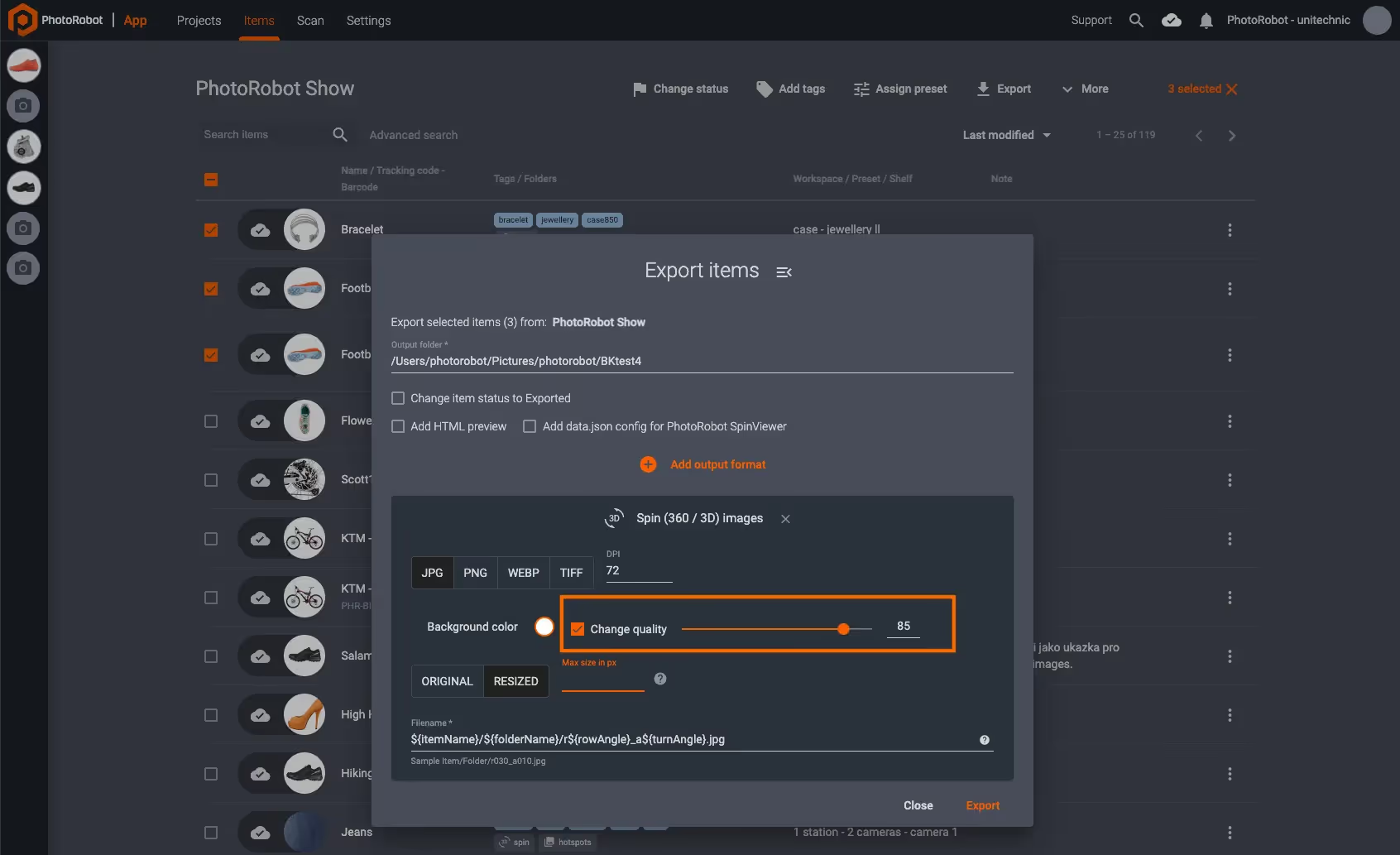
Qualität ändern (JPG, WebP)
Um die Bildqualität von JPG- oder WebP-Dateien anzupassen, aktivieren Sie das Kontrollkästchen Qualität ändern unter der Dateiformatauswahl:

Die Änderungsqualität wird auf einer Skala von 1 bis 100 (niedrigste bis höchste Stufe) gemessen, was sich gleichzeitig auf die Dateigröße und die Bildqualität auswirkt.
( ! ) - Für JPG- und WebP-Dateien gibt es die idealen Qualitätsstufen in verschiedenen Bereichen. Es ist daher notwendig, diese Zahl je nach Dateiformat und der gewünschten Größe im Vergleich zur gewünschten Qualität anzupassen.
- Änderungsqualität (JPG) - Die JPG-Komprimierung wird in der Regel als Prozentsatz der Qualitätsstufe gemessen. Zum Beispiel hat ein Bild mit einer Qualität von 100 fast keinen Verlust, aber gleichzeitig eine größere Dateigröße. Umgekehrt ist ein Bild mit einer Qualität von 1 ein Bild von extrem niedriger Qualität. Im Allgemeinen gelten JPGs mit einer Qualität von 90 oder höher als "hohe Qualität", während 80 - 90 als "mittlere Qualität" und 70 - 80 als "niedrige Qualität" gelten.
- Änderungsqualität (WebP) - Die idealen WebP-Qualitätsstufen liegen in den meisten Fällen zwischen 50 und 80 Qualitätsbereichen. Wenn der Qualitätswert 80 oder mehr beträgt, gibt es oft keinen erkennbaren Unterschied in der Bildqualität, während die Dateigrößen größer werden. Bei Werten unter 50 verringert sich die Dateigröße nur geringfügig, während die Bildqualität stark beeinträchtigt wird.
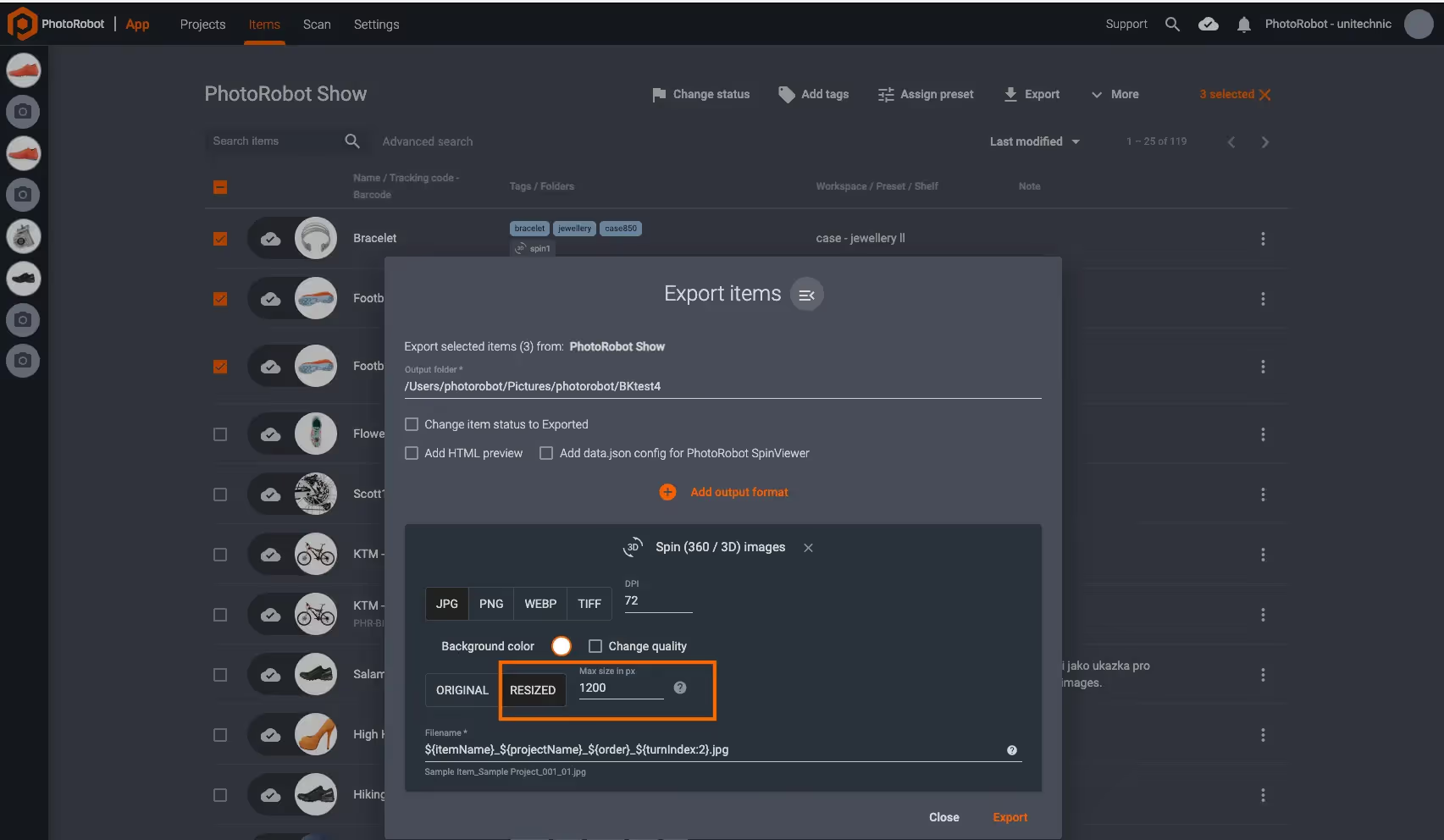
Wählen Sie das Original oder das Bild mit geänderter Größe aus
Für alle Dateitypen können Benutzer auswählen, ob Elemente in Originaldateigröße oder in einer gewünschten Auflösung exportiert werden sollen:

- Original - Dies ist die Standardeinstellung, um die ursprüngliche Bildauflösung beizubehalten.
- Größe geändert - Wählen Sie diese Option aus, um die maximale Größe eines zu exportierenden Bildes in Pixeln anzugeben (z. B. Auflösung 1200).
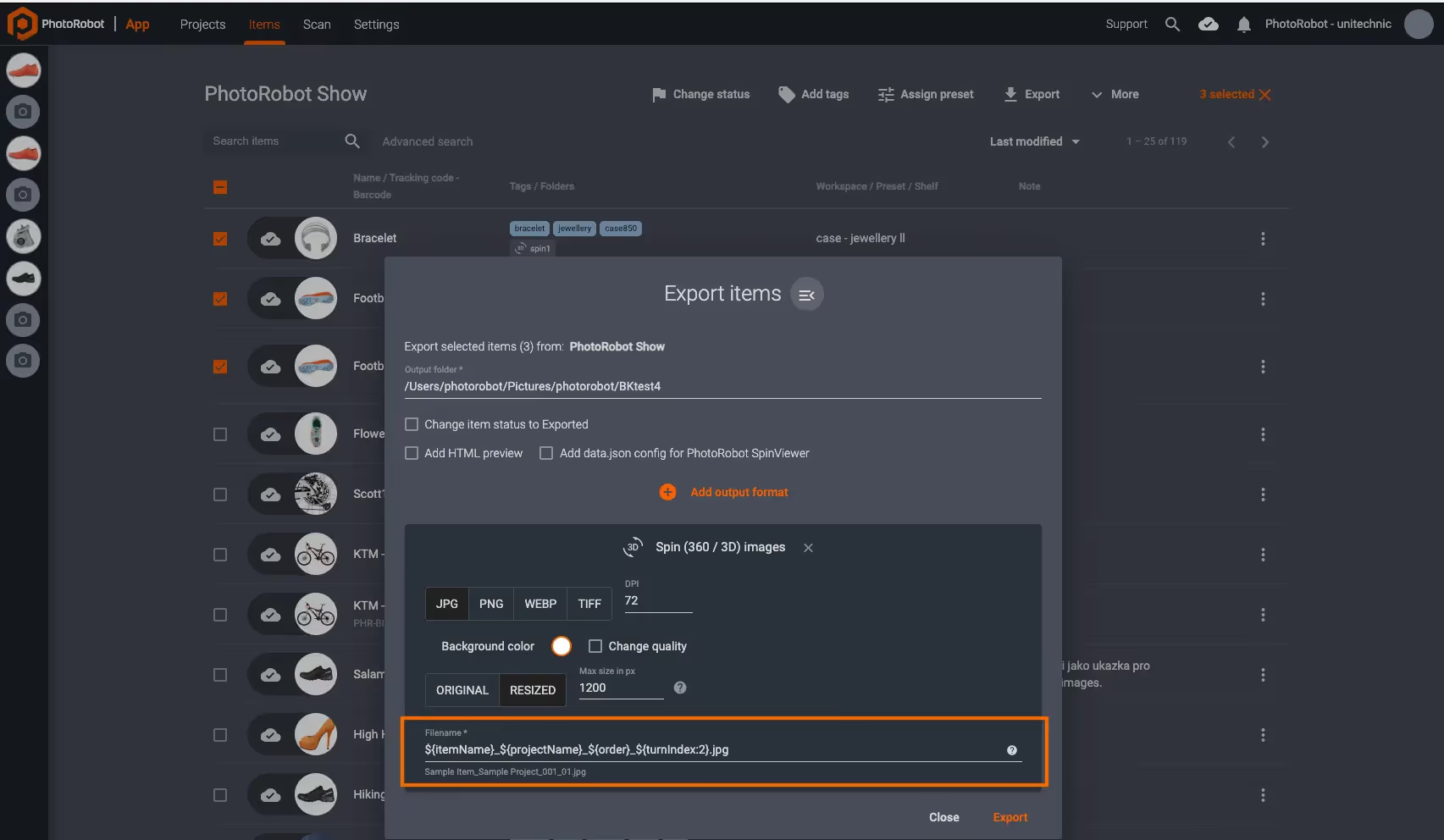
Benennung der Artikelexportdatei
Der letzte Schritt vor dem Export von Elementen ist die Auswahl eines Dateinamens*. In diesem Schritt können Benutzer Variablen für die Bildvorlage auswählen oder ändern:

Um auf das Hilfefeld zuzugreifen, klicken Sie über das Fragezeichen-Symbol rechts neben dem Namen der Eingabedatei auf Vorlagenvariablen anzeigen :

Zu den Standardvariablen gehören:
- ${projectName}
- ${itemName}
- ${Barcode}
- ${trackingCode}
- ${Ordnername}
Variablen zur weiteren Erklärung sind:
- ${rowAngle} - Dies ist der vertikale Winkel, aus dem das Bild aufgenommen wurde.
- ${turnAngle} - Dies ist der horizontale Winkel, aus dem das Bild aufgenommen wurde.
- ${rowIndex} - Diese ähneln Zeilenwinkeln, verwenden jedoch einen Index innerhalb der Zeile (Beispiel: Wenn 3 Zeilen vorhanden sind, liegt der Zeilenindex zwischen 001 und 003).
- ${turnIndex} - Diese ähneln den Drehwinkeln, verwenden aber einen Index innerhalb der Kurve (Beispiel: Wenn ein Spin 24 Frames hat, liegt der Drehindex zwischen 001 und 024).
Vorlagen können mithilfe von Variablen weiter angepasst werden:
- ${label} - Erstellen Sie eine einfache Beschriftung für ein Element für den Export (Beispiel: Vorderseite, Rückseite, Seite).
- ${gs1} - Konfigurieren Sie erweiterte Elementbeschriftungen gemäß den GS1-Bildstandards.
- ${order} - Dies ist der Index des Bildes innerhalb des Ordners. Er ähnelt dem Turn-Index. Dies ist jedoch keine Position innerhalb einer Zeile, sondern eine Position innerhalb eines Ordners (Beispiel: Wenn es 2 Zeilen mit 24 Frames gibt, wird die erste Zeile von 1 bis 24 indiziert, die zweite von 25 bis 48.
- ${stopId}
- ${tag:key} - Dies ermöglicht es Benutzern, *Tags für ein Element anzupassen.
*Tags innerhalb eines Dateinamens können z.B. als Bezeichnung für "Produkt A" oder "Produkt B" fungieren. In diesem Fall könnte ein Dateiname für Produkt A lauten: ${projectName}/${itemName}(${tag: productid}/${folderName}/${rowAngle}_a${turnAngle}.jpg
Darüber hinaus gibt es benutzerdefinierte Formatierungsoptionen, mit denen einige Variablen weiter angepasst werden können, darunter: ${rowIndex}, ${turnIndex} und ${order}. Passen Sie diese Variablen an, indem Sie die Variable mit dem Doppelpunktsymbol gefolgt von einem Wert anhängen, z. B.:
- ${turnIndex:2} - Formatiert die Dateinamen des Turn-Index auf zweistellig statt auf den standardmäßigen dreistelligen numerischen Index (z. B. 01, 02, 03 usw.).
- ${rowIndex:2:0} - Formatiert Dateinamen für Zeilenindizes auf eine Länge von zwei, beginnend mit Null (z. B. 00, 01, 02 usw.).
- ${order:4:20} - Formatiert den Reihenfolgeindex auf eine Länge von vier, beginnend bei Nummer 20 (z. B. 0020, 0021, 0022 usw.).
( ! ) - Fehler beim doppelten Pfad : Wenn Sie r${rowAngle}_a${turnAngle} in einer Vorlage verwenden und auch Standbilder exportieren, die Zeilen mit denselben Winkeln teilen, muss der Benutzer ${order} in der Vorlage angeben. Dadurch wird ein "Fehler "Doppelter Pfad" vermieden und sollte wie folgt aussehen: ${order}_r${rowAngle}_a${turnAngle}.
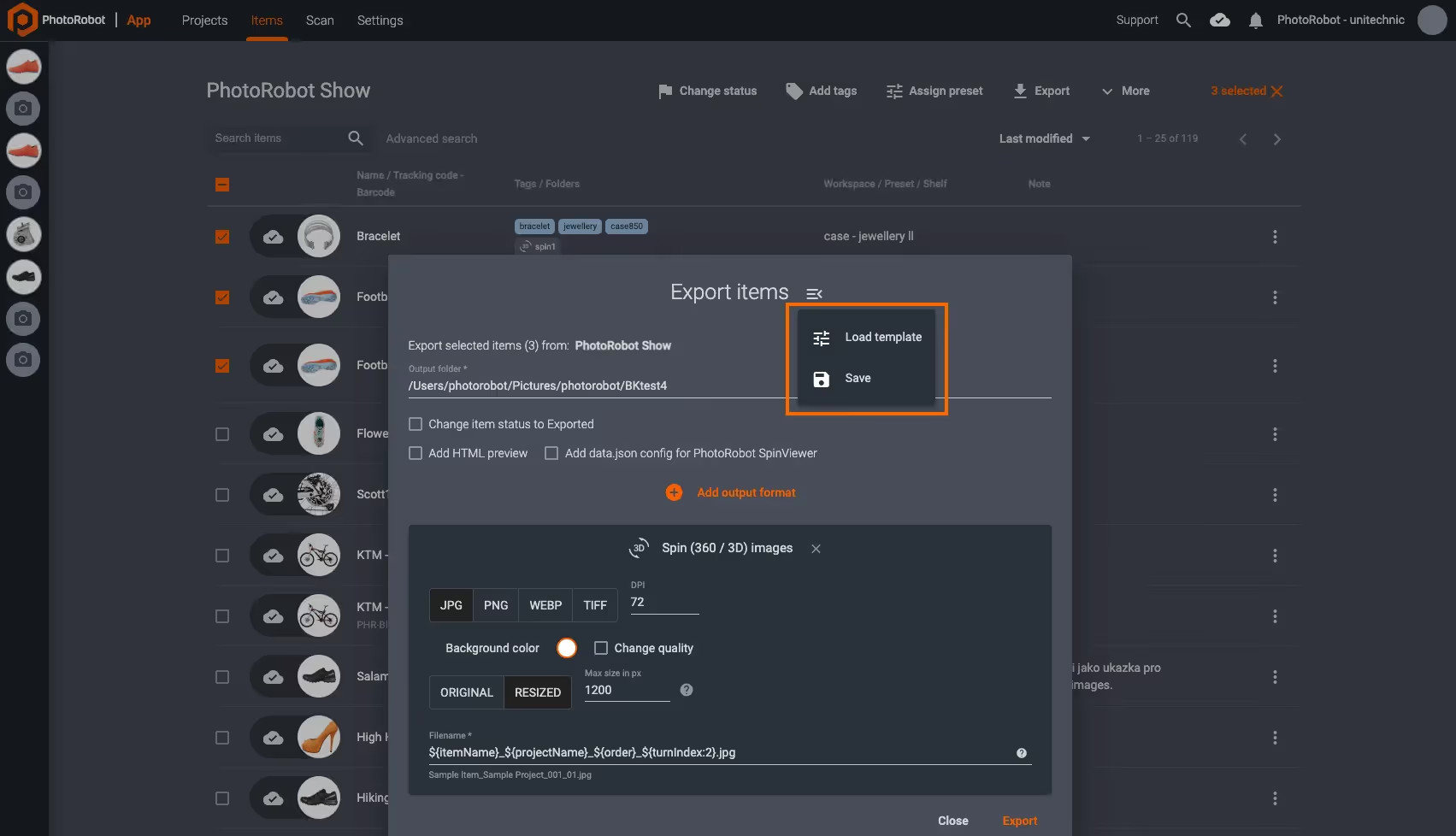
Speichern oder Laden von Konfigurationen
Als Nächstes können Benutzer eine Exportvorlage und ihre Konfigurationen speichern oder eine Vorlage aus ihrem Archiv laden.
Um eine Exportvorlage zu speichern oder zu laden, rufen Sie die Vorlagenoptionen über das Menüsymbol neben Elemente exportieren oben im Exportmenü auf:

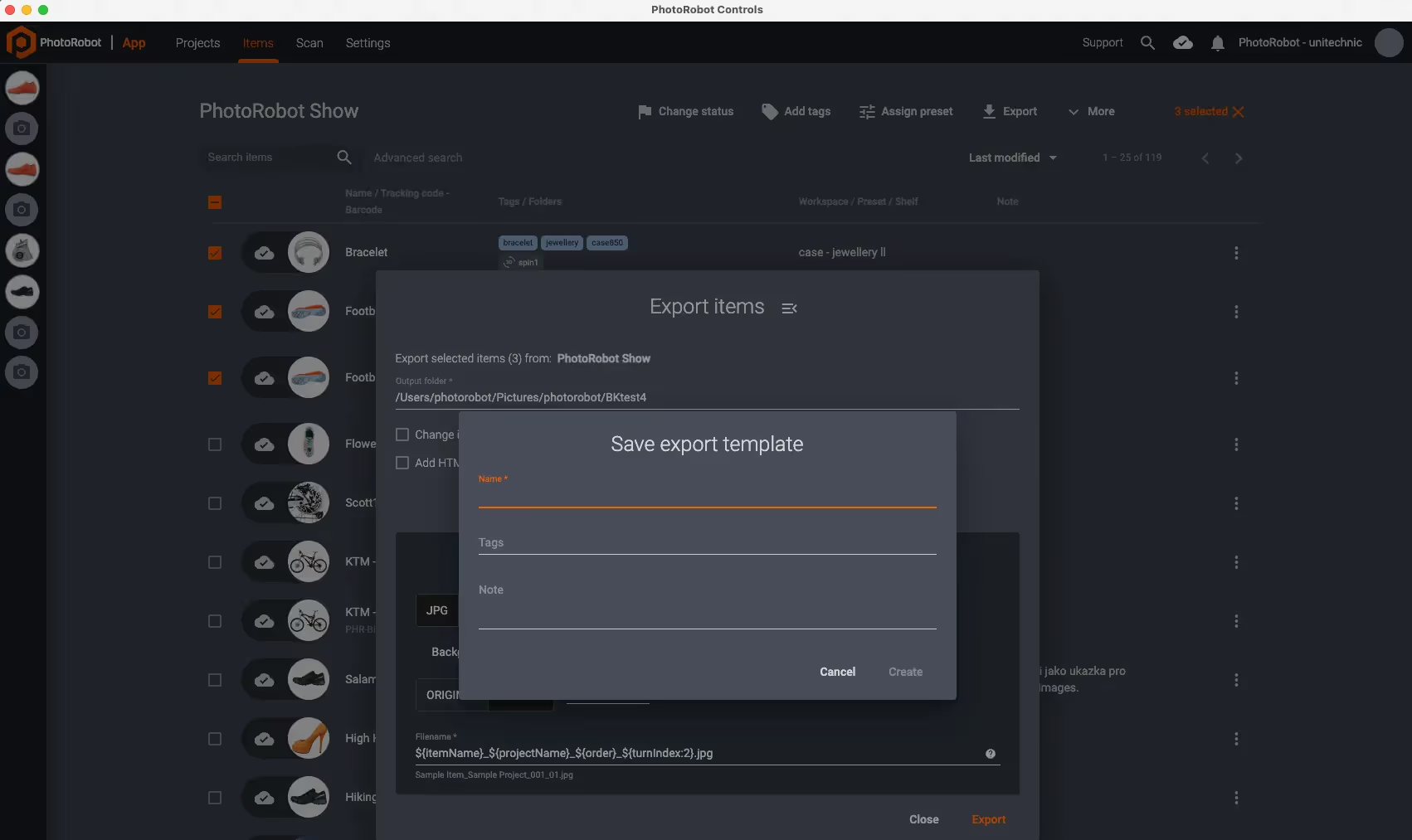
Klicken Sie beim Speichern auf Speichern , um eine neue Vorlage zu erstellen, einen Namen hinzuzufügen und Tags oder Notizen für die zukünftige Indizierung oder Referenz einzufügen:

Exportieren von Elementen auf den lokalen Datenträger
Nachdem Sie die Exportvorlage mit allen erforderlichen Ausgaben, Dateiformaten und Dateinamenvariablen konfiguriert haben, klicken Sie unten rechts auf der Benutzeroberfläche auf Exportieren:

Nach erfolgreichem Export werden alle Elemente von CAPP in den angegebenen Pfad zu Ihrer lokalen Festplatte übertragen.
Artikelexport (in die Cloud)
Der Export von Elementen in die Cloud folgt dem gleichen Verfahren wie das Exportieren von Elementen auf einen lokalen Datenträger und bietet die gleiche Funktionalität.
- Benutzer konfigurieren Exportoptionen, Ausgaben, Dateiformate und Dateinamenvariablen:

*Der einzige Unterschied besteht darin, dass CAPP beim Cloud-basierten Artikelexport einen Link mit einer URL-Adresse generiert, um auf das exportierte Element zuzugreifen.
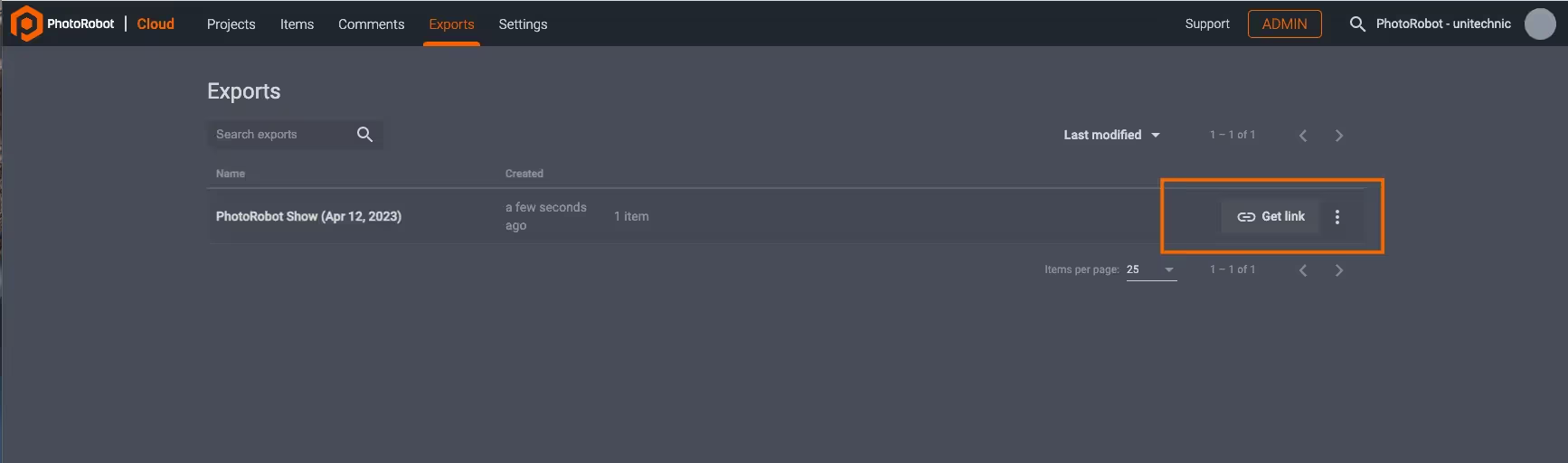
- Klicken Sie auf der Registerkarte "Exporte" neben dem zu exportierenden Element auf Link abrufen :

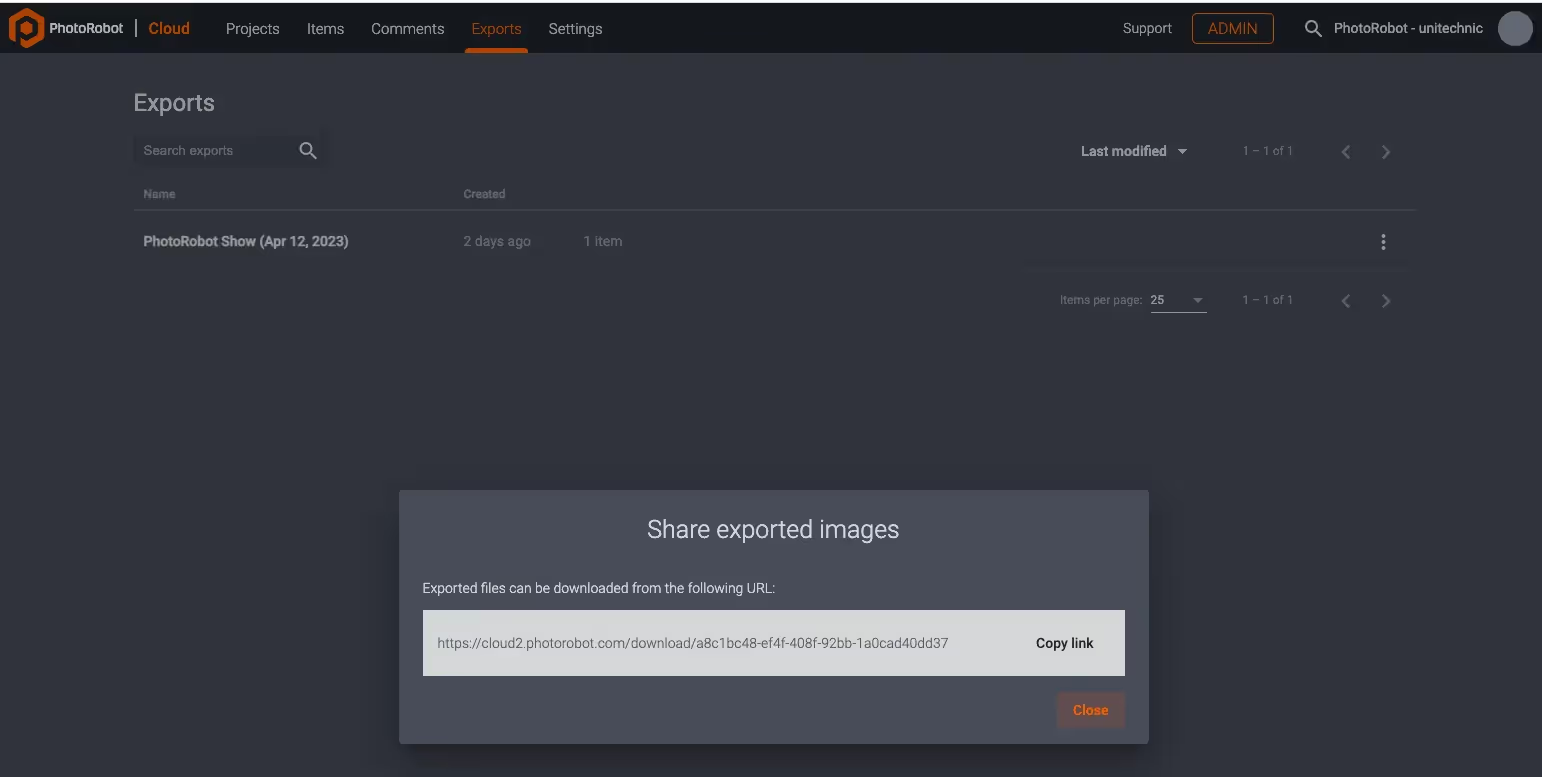
- Klicken Sie auf Link kopieren , um die URL-Adresse des Elements für den Export zu speichern:

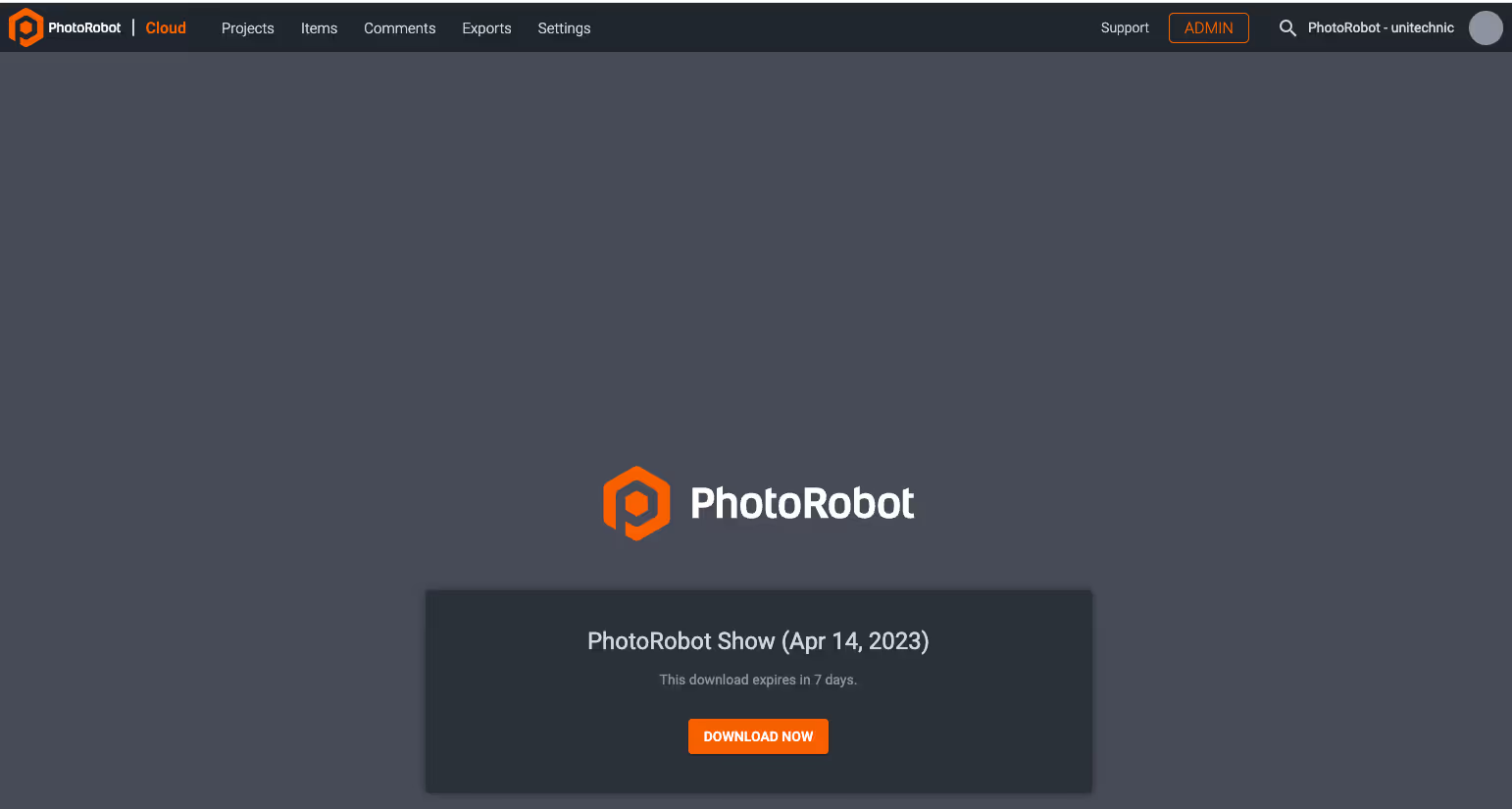
- Fügen Sie den Link aus der Zwischenablage in eine Browser-Suchleiste ein, um auf das Element zum Herunterladen zuzugreifen. Generierte Links werden gespeichert und stehen 7 Tage lang zum Download bereit.

- Um Bilder herunterzuladen, müssen Benutzer die PhotoRobot Dateimanager-App installieren. Klicken Sie auf Mac-Installationsprogramm herunterladen (auch für Windows verfügbar), wenn Sie die App noch nicht auf Ihrem Gerät verwenden.

- Klicken Sie auf Jetzt herunterladen , um einen Zielordner für den Elementdownload auszuwählen, und klicken Sie auf die abschließende Schaltfläche Herunterladen unter dem Elementpfad:

Nach erfolgreichem Download zeigt PhotoRobot Dateimanager sowohl Downloads als auch Uploads an:

- Klicken Sie auf Im Finder anzeigen , um den Ordner mit den exportierten Bildern zu öffnen.

Die Canon EOS Rebel Serie bietet einsteigerfreundliche DSLR-Kameras mit solider Bildqualität, intuitiver Bedienung und vielseitigen Funktionen. Diese Kameras sind ideal für Fotografie-Enthusiasten und bieten zuverlässigen Autofokus, dreh- und schwenkbare Touchscreens sowie Full HD- oder 4K-Videoaufnahmen.
Verbindung
Auflösung (MP)
Auflösung
Die Canon EOS DSLR-Serie bietet hochwertige Bilder, einen schnellen Autofokus und Vielseitigkeit und ist damit ideal für die Fotografie und Videoproduktion.
Verbindung
Auflösung (MP)
Auflösung
Die spiegellose Canon EOS M Serie kombiniert kompaktes Design mit DSLR-ähnlicher Leistung. Mit austauschbaren Objektiven, schnellem Autofokus und hochwertigen Bildsensoren eignen sich diese Kameras hervorragend für Reisende und Content-Ersteller, die Mobilität suchen, ohne die Bildqualität zu beeinträchtigen.
Verbindung
Auflösung (MP)
Auflösung
Die Canon PowerShot-Serie bietet kompakte, benutzerfreundliche Kameras für Gelegenheitsfotografen und Enthusiasten. Mit Modellen, die von einfachen Point-and-Shoot-Kameras bis hin zu fortschrittlichen Zoomkameras reichen, bieten sie Komfort, solide Bildqualität und Funktionen wie Bildstabilisierung und 4K-Video.
Verbindung
Auflösung (MP)
Auflösung
Die Canon Nah- und Handkameras sind für detaillierte Nahaufnahmen und Videos konzipiert. Sie sind kompakt und einfach zu bedienen und bieten präzisen Fokus, hochauflösende Bildgebung und vielseitige Makrofunktionen – perfekt für Vlogging, Produktfotografie und kreative Nahaufnahmen.
Verbindung
Auflösung (MP)
Auflösung













